|
|
Configuration EnvironnementDe $1Table des matières
Dans ce tutoriel, vous allez configurez votre environnement de travail. Le but est de s'assurer que toutes les conditions sont remplies pour tester les exemples mais plus particulièrement pour effectueer les TDs. La configuration comprend deux grandes étapes: 1. Installation de Node JS 2. Installation d'un éditeur de code 3. Tester l'environnement
1. Installation de Node JS1. Rendez-vous sur le site https://nodejs.org/en/
Sur la capture, deux versions vous sont proposées, choisissez la version la plus récente (13.2.0). Assurez-vous de télécharger le binaire correspondant à votre système d'exploitation. 2. Cliquez sur le binaire téléchargé et suivez les instructions de l'écran d'installation. 3. Vérifiez la configuration en lancant cette commande dans la console >node --help
2. Installation d'un éditeurPour faciliter le développement en Node JS, je vous propose d'installer Visual Studio Code 1. Rendez-vous sur le site https://code.visualstudio.com/ 2. Cliquez sur Téléchargez Pour Windows/Mac/Linux (en fonction de votre système d'exploitation)
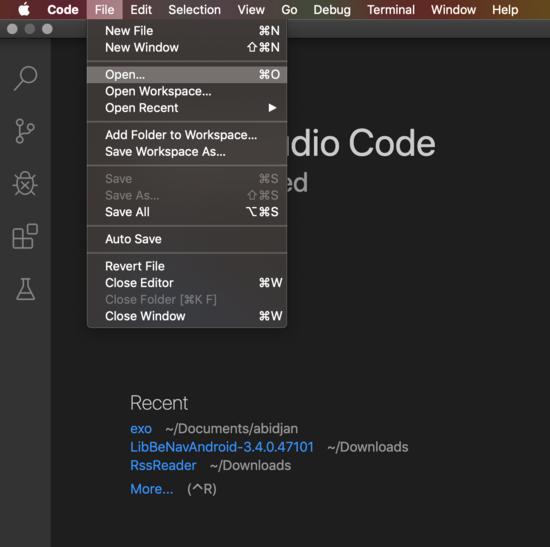
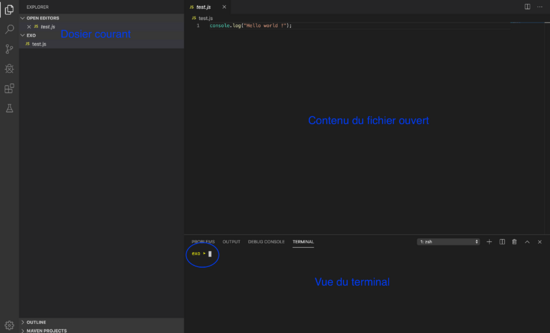
3. Tester l'environnementEt pour s'assurer que tout fonctionne comme on veut :): 1. Créez un dossier sur votre odinateur (ex. cours node), puis un sous-dossier tp1 2. Lancez VisualStudio Code 3. Ouvrez le dossier `cours node`. Pour ouvrir un dossier dans VSC, faites Fichier > open
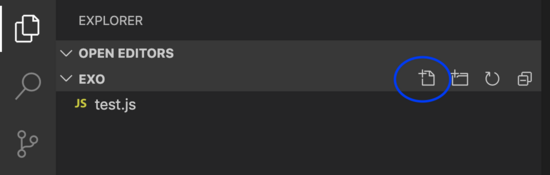
4. Naviguez dans le sous dossier `tp1`et créez un fichier `test.js`
5. Ouvrez le fichie puis entrez le texte console.log("Hello world !");
6. A partir de VSC, ouvrez un terminal (Terminal -> new Terminal).
7. Dans la console, entrez la commande > node test.js. Vous devriez voir le texte "Hello world !" s'afficher dans la console. Si tel est le cas, vous venez d'exécuter votre première application Node JS. |
Powered by MindTouch Deki Open Source Edition v.8.08 |