|
|
Accueil > Intranet Michel Buffa > HTML5 tutorial for WWW 2014 - Seoul > HTML5 tutorial for WWW 2013, canvas animation, small game engine
HTML5 tutorial for WWW 2013, canvas animation, small game engineDe $1Table des matières
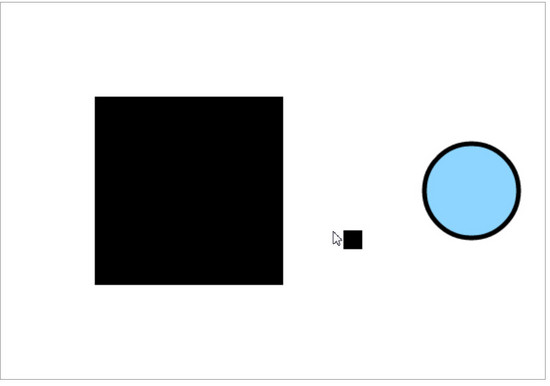
IntroductionWe will start from a small example seen during the presentation (click it to run the game) Try to run move the small square using keyboard arrows (you need to click on the small black arrow in the "output view" of jsbin.com, the arrows will not work while in the editor). Look at the code, start by at the mainloop function. This loop is called 60 times/s by the requestAnimationFrame(mainloop) call. So each time mainloop is executed, we clear the screen, draw obstacles, move the player, check for collisions, etc. You may comment parts of the code to see what it does. Then, you may try a more complete version with several obstacles in an array, obstacles have some behaviors :
Look how we defined the obstacles: var obstacles = new Array();
obstacles[0] = {type:'rect', x:100, y:100, l:20, h:20, vx:3, vy:10}
obstacles[1] = {type:'rect', x:350, y:200, l:100, h:100, vx:1, vy:0}
obstacles[2] = {type:'rect', x:0, y:0, l:100, h:30, vx:10, vy:0}
obstacles[3] = {type:'cercle', x:200, y:100, rayon:30, vx:1, vy:0}
And this version also uses a be Shym to run even on older browser that do not implement the requestAnimationFrame API: // generic way to set animation up
window.requestAnimFrame = (function(callback){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback){
window.setTimeout(callback, 1000 / 60);
};
})();
The call also differs at the end of mainloop(): requestAnimFrame(function(){
mainLoop();
});
Mots clés:
|
Powered by MindTouch Deki Open Source Edition v.8.08 |