|
|
Accueil > Intranet Michel Buffa > Cours composants distribués pour l'entreprise 2014-2015 > TP4 EJB 2014-2015 Ajout de relations au TP3
TP4 EJB 2014-2015 Ajout de relations au TP3De $1Table des matières
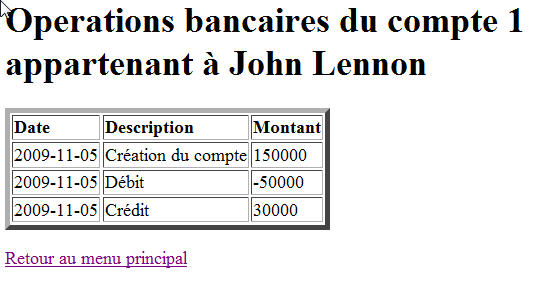
IntroductionDans ce TP nous allons manipuler les relations. Nous continuons le TP sur les comptes bancaires. Nous allons associer à chaque compte bancaire un historique : une liste d'opérations bancaires, sous la forme d'une relation 1-N. Un compte bancaire aura n opérations reliées. Par exemple :
Creation d'une classe entité OperationBancairePremière étape : ajouter au projet une classe entité correspondant à une OperationBancaire. Elle aura comme attributs :
Ne copiez/collez pas ce code intégralement, ommetez l'attribut de type Date, celui-là vous le saisirez à la main : lorsque vous taperez l'attribut de type Date (on vous proposera d'importer java.util.Date), automatiquement, une annotation de code @Temporal apparaitra. Oui, les dates sont bien des types spéciaux ! @Entity
public class OperationBancaire implements Serializable {
private static final long serialVersionUID = 1L;
@Id
@GeneratedValue(strategy = GenerationType.AUTO)
private int id;
private String description;
@Temporal(javax.persistence.TemporalType.DATE)
private Date dateOperation;
private int montant;
public OperationBancaire() { }
public OperationBancaire(String description, int montant) {
this.description = description;
this.montant = montant;
dateOperation = new Date();
}
Ajout de la relation dans la classe entité CompteBancaireIl suffit de taper la ligne correspondant à l'attribut "liste d'opérations bancaires" dans l'entité CompteBancaire pour qu'une ampoule jaune vous propose d'insérer une annotation correspondant à une relation @OneToMany. Ne copiez/collez pas le code, tapez le ! Vous compléterez l'annotation avec les attributs concernant le cascading et le chargement :
@Entity
public class CompteBancaire implements Serializable {
@Id
@GeneratedValue(strategy = GenerationType.AUTO)
private int id;
private String nom;
private int solde;
@OneToMany(cascade={CascadeType.ALL}, fetch=FetchType.EAGER)
private Collection<OperationBancaire> operations = new ArrayList<>();
public Collection<OperationBancaire> getOperations() {
return operations;
}
....
Vérifiez qu'on est bien en mode "Drop and Create", puisque le modèle de données va changer !Double cliquez sur le fichier persistence.xml de votre projet et assurez-vous bien que vous êtes en mode "drop and create", c'est-à-dire que lorsque vous déploirez votre projet, même incrémentalement après un ctrl-s, les tables seront supprimées et re-créées. Ainsi, si vous changez les entités, les tables seront toujours bonnes. Du coup il vous faut aussi re-créer les données (en appelant creerCompteDeTest...) avant de pouvoir tester votre programme. Modifiez l'entité CompteBancaireAssocier une operation à chaque création/modification d'un compteChaque fois qu'on crée un compte on va ajouter une opération "Création du compte", on va faire cela dans le constructeur, il faut rajouter : OperationBancaire op = new OperationBancaire("Création du compte", solde);
operations.add(op); // ici on ajoute la relation
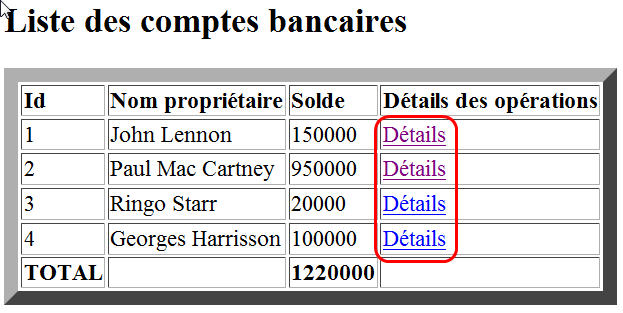
De la même manière les méthodes qui permettent de retirer ou de déposer de l'argent vont ajouter une opération "débit" ou "crédit". Modifiez la page JSF qui affiche la liste des comptesObjectif : Chaque ligne dans le tableau d'affichage des comptes propose un lien qui appelle une méthode du backing bean qui va diriger vers une autre page permettant d'afficher la liste des opérations du compte (le lien s'appelle dans le screenshot suivant "Détails". La page JSF qui affiche les détails des opérations d'un compte est très semblable à celle qui affiche les comptes, elle comprendra une datatable etc.
Lorsqu'on clique sur un de ces liens, cela appelle la méthode showDetail du backing bean. Regardez comment on avait fait dans le TP1.
Mots clés:
|
Powered by MindTouch Deki Open Source Edition v.8.08 |